|
Using Simply ScrapOver™
Templates
with
Photoshop Elements
(see same tutorial using Paint
Shop Pro)
(Adobe® Photoshop®, Corel®
Paint Shop Pro and PHOTO-PAINT,
Ulead PhotoImpact 7 and higher, and Microsoft® Picture It!® Digital
Image Pro would follow similar instructions)
|
Our Simply ScrapOver templates are a popular choice because
they are so easy to use and help you get so much done in no
time! Here’s a quick breakdown of the steps to use them
with Photoshop Elements. Most other image editors that are
compatible with PNG formats would follow
similar steps. Our sample is using the fun
Birthday Bash 6-Pak ScrapOver Album, which includes
6 intrically-pieced 12x12 templates.
See our selection of
Downloadable
ScrapOver
Templates here
|
 |
|
What you’ll need:
-
Adobe Photoshop Elements®
1.0
or higher (or any other image editor that supports PNG
files, such as Adobe Photoshop, Microsoft Digital Image
Pro, Ulead PhotoImpact, etc.)
-
Simply
ScrapOver template of choice (available from
CottageArts.net's
shop)
-
Photograph(s) in digital
format
You’ll learn how to make:
|
|
Open
Photoshop Elements
Open a
Simply ScrapOver template within Photoshop Elements:
Choose File > Open and browse your system for the
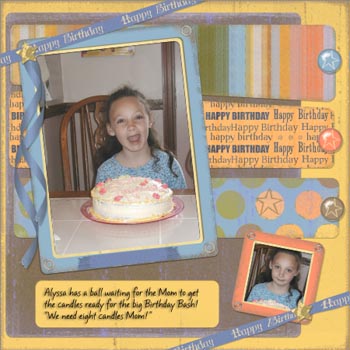
template you want to open. We chose Birthday_Vertical
Slanted.png from our Birthday Bash Album.
Click
Open.
Notice the
transparent openings for your photo, which is what makes
ScrapOver templates so easy to use! |
 |
Add Photo
Choose File > Browse and browse your system for the
photo you want to open. Click and drag photo onto template.
|

|
|
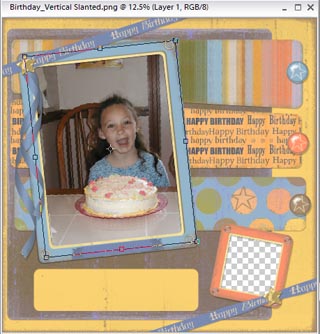
Resize and Reposition Photo
With the Move Tool selected and by holding the shift key (to
retain proportion) drag the corners pulls of the photo by
dragging in or outward to size to photo opening in
template. Also, rotate if needed. In this particular
template the opening has a slant so it is a good idea to
slightly rotate the photo counter-clockwise.
If desired, rename this layer (named raster2 or background)
to PHOTO to help distinguish it. Right click on it in the
layer palette, select Rename, and give it the name of your
choice. Enhance your photo as needed such as brightening or
adjusting the hue/saturation.
|
 |
Move Photo beneath Template
Choose the layer named Layer 1 or PHOTO if you renamed it,
in the layer palette, which is the upper layer at the time
and is the photo.
Click on it and drag upward in the layer palette, so it is
now below the template.
Voila! The photo is now perfectly sized and has an
automatic drop shadow around it.
Repeat
steps if there are openings for more photos.
|
 |
|
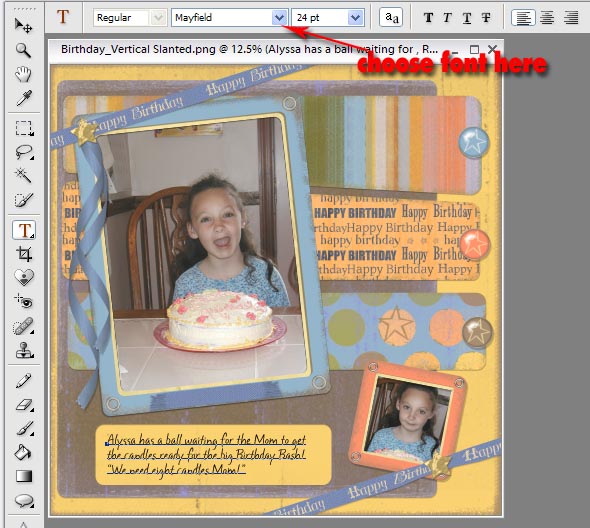
Add Text
Click the Horizontal Type Tool tool on the tool bar and
choose font and settings
from menu across the top. Be sure you are on a layer above
the photo and template layers.
Place cursor in
position on layout where you want title to appear.
Type journaling,
adjust position and size, if necessary.
Add additional text in
different fonts and colors, if desired.
|
 |
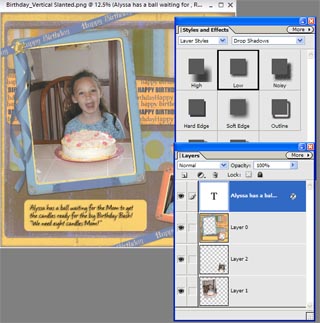
Add Drop Shadow to text (optional)
If desired, add drop shadow to text, for added dimension.
Open Styles and Effects Palette
and select Drop Shadows. With the layer of
the text highlighted as the active layer, click on the shadow of your choice.
Usually Low works well.
For a more
detailed tutorial on modifying your drop
shadow settings in Photoshop Elements,
click
here. |
 |
|
Save and
Print Layout
You’re done! Save as
a .psd format file to retain layers (choose File > Save
As: >.psd). Print at any
square size on photo paper using the
highest quality setting. If you do not
have a wide format printer and want to
print at 12x12, check out our
printing article to learn about
other options.
Save as .jpg
format to share on the
Internet (resize to 72 dpi for this option). Good luck
enjoying the ease and versatility of digital! |
|



