Dealing with Distracting Backgrounds in Photos using

(Jasc Paint Shop Pro, Corel PHOTO-PAINT,
Adobe Photoshop, and Ulead PhotoImpact would follow similar
instructions)
|
This would be a really cute photo, but
the toys in the background are really distracting. There are a few
quick techniques to improve this distracting background.
What you’ll need:
You’ll learn how to:
|
 |
Open Adobe
Photoshop or Photoshop Elements.
Open your Photo.
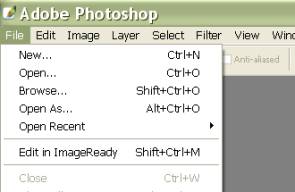
Choose
File > Open and browse your system for photo.
Click photo of choice and then choose
Open.
|

|
Select
the Lasso
 tool
from the toolbox. tool
from the toolbox.
Draw a selection around the object in
the foreground.
It doesn’t have to be perfect because we
are going to feather the selection.
|
 |
|
Choose Select > Inverse to invert
the selection and make the background active.
|
 |
|
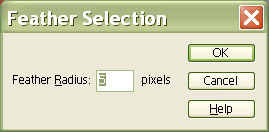
Choose Select > Feather.
Choose a Feather Radius of about 5
pixels.
Press OK.
Note:
You may need to feather the mask more depending on your image. |
 |
|
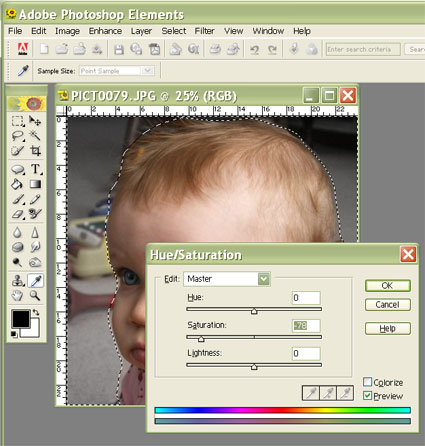
Choose
Enhance > Adjust Color > Hue/Saturation.
|

|
Drag the Saturation slider bar
to the left to de-saturate the distracting color. Drag the bar until
the image looks satisfactory.
Press OK. |
 |
|
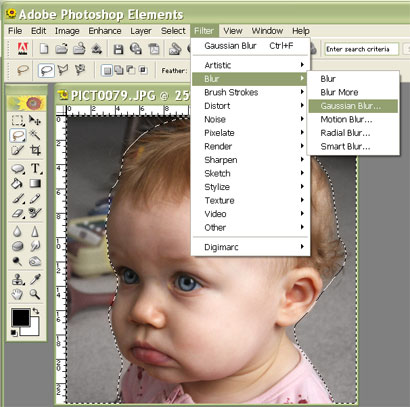
Now we are going to blur the
background to de-emphasize it.
Choose Filter > Blur >
Gaussian Blur. |
 |
|
Experiment with the Radius until the
background looks blurry, but not unrealistic. I used a radius of 20
pixels.
Press OK. |
 |
Press CTRL+D to deselect the selection.
Before
After |

 |
Written by Roseanne Miske 2004,
Copyright CottageArts.net, All Rights Reserved |