Improving Washed Out/Overexposed Photos using

(Jasc Paint Shop Pro, Corel PHOTO-PAINT,
Adobe Photoshop, and Ulead PhotoImpact would follow similar
instructions)
|
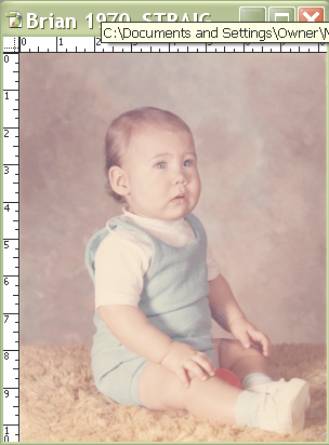
Sometimes you have a photo where the
flash was just a little too close to your subject, or the light was
too bright. Or with this photo to the right, it has faded over time.
What you’ll need:
You’ll learn how to:
|
 |
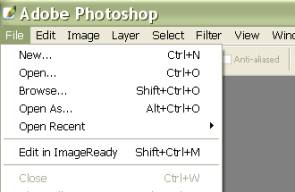
Open Adobe
Photoshop or Photoshop Elements.
Open your Photo.
Choose
File > Open and browse your system for photo.
Click photo of choice and then choose
Open.
|

|
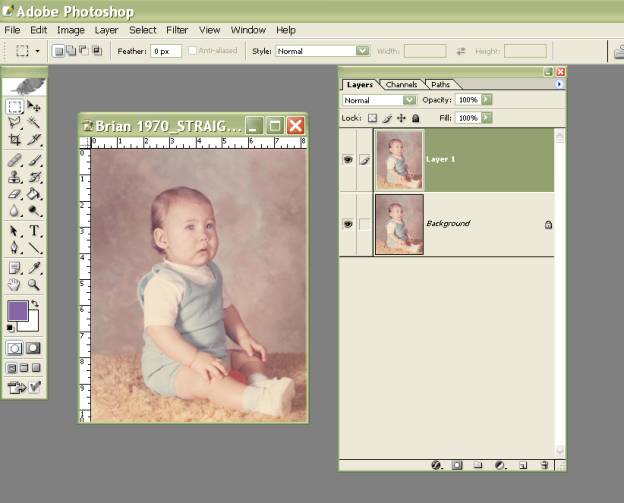
We are going to use layers to build up
the color in this photo.
In Photoshop Elements, choose
Layer>Duplicate Layer.
Click on the top layer in the Layers
Palette to make it active, as shown at the right.
|
 |
|
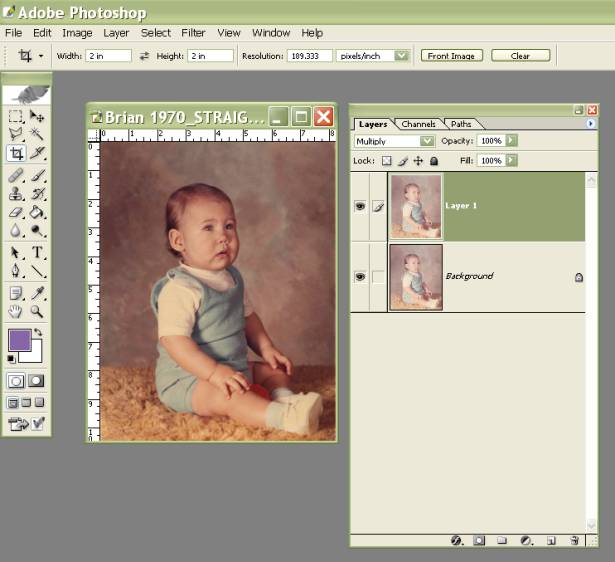
In the Layers Palette, change the
blending mode to MULTIPLY.
You should notice that your photo gets
much darker, and it may be a bit too dark. We will fix this in the
next step. |
  |
|
Adjust the layer OPACITY in the Layers
Palette until the color of your photo looks just right.
I used 49% here.
Be sure to save your photo with a new
name so you can always go back to the original. |
  |
Written by Roseanne Miske 2004,
Copyright CottageArts.net, All Rights Reserved |